<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon/favicon.ico" />파비콘 코딩하는 방법은 사실 너무 간단해서 블로그 할 것도 없긴 합니다.
HTML 내 header 영역에 선언만 해주면 되거든요.
이대로 끝내면 좀 그러니까 더 쉽게 만들수 있는 방법을 알려드리겠습니다.
파비콘 더 쉽게 제작하기
디자이너가 파비콘 코딩해달라고 건냈는데, 어마어마하게 큰 크기입니다. 게다가 확장자도 ico가 아닌 jpg...
그냥 직접 수정합시다.
우린 어떻게든 해결해야하니까 직접 변환하는 방법을 알려드리겠습니다.
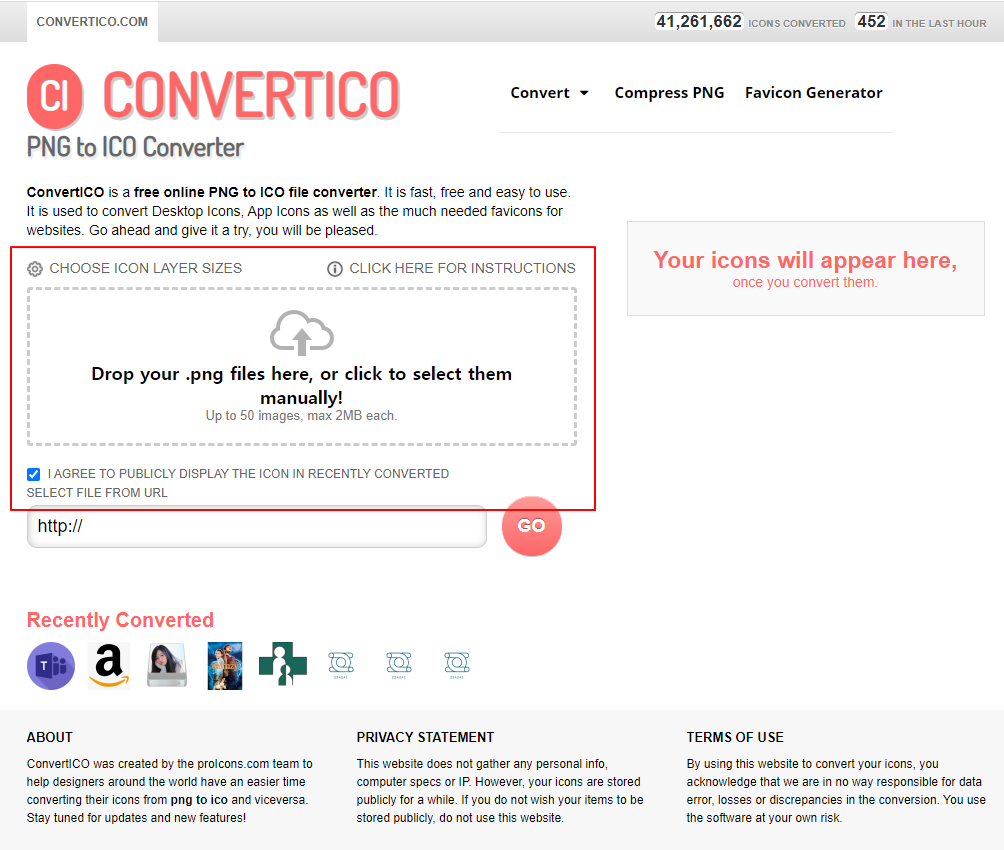
https://convertico.com/사이트 접속하시면 딱봐도 이 부분에 이미지를 드래그 해야할것 같습니다.

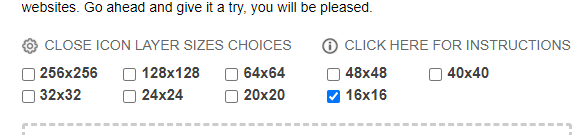
이미지를 드래그한 후, Choose Icon Layer Sizes를 눌러 원하는 크기를 설정해줍니다.

저는 파비콘에 필요한 사이즈 16x16으로 선택해줬습니다.

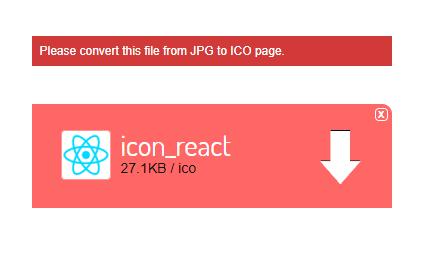
저장한 뒤 원하는 경로에 파일을 옮긴 후 실행해봅니다.
잘 들어갔네요.
728x90
'프로그램 강좌' 카테고리의 다른 글
| gh-pages 배포하기 #1 (0) | 2021.05.24 |
|---|---|
| [Util]JSON view (0) | 2021.05.21 |
| [javascript]스크롤시, 오디오 자동재생 (0) | 2021.05.12 |
| [javascript]Continue, Break, Return 정리 (0) | 2021.05.06 |
| [Excel]countA, countIF 사용하는 방법 (0) | 2021.04.28 |



