설치
터미널에서 아래 명령어를 실행시켜 줍니다.
npm i gh-pages설치하고 나면 package.json에서 몇가지 셋팅을 변경해야 합니다.
/package.json
"homepage": "https://유저네임.github.io/저장소명",
***
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
***
},gh-pages -d build에서 build는 빌드됐을때의 폴더명입니다.
폴더명이 뭔지 확인을 해보려면 npm run build를 해봅니다.

저는 build라고 폴더가 생겼네요. 따로 변경하진 않아도 되겠군요.
script쪽에 명령어를 추가했고, github에도 설정을 확인하겠습니다.

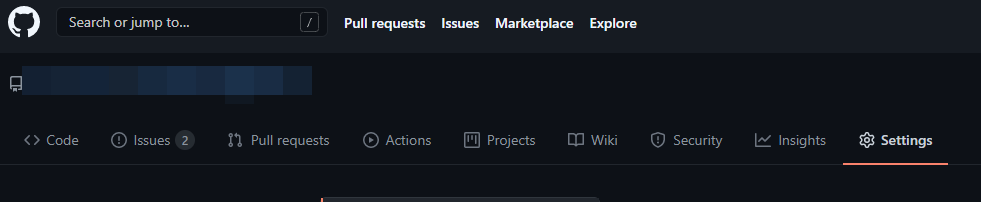
내가 gh-pages를 사용하려는 github 저장소로 이동합니다. 그리고 Settings를 선택합니다.

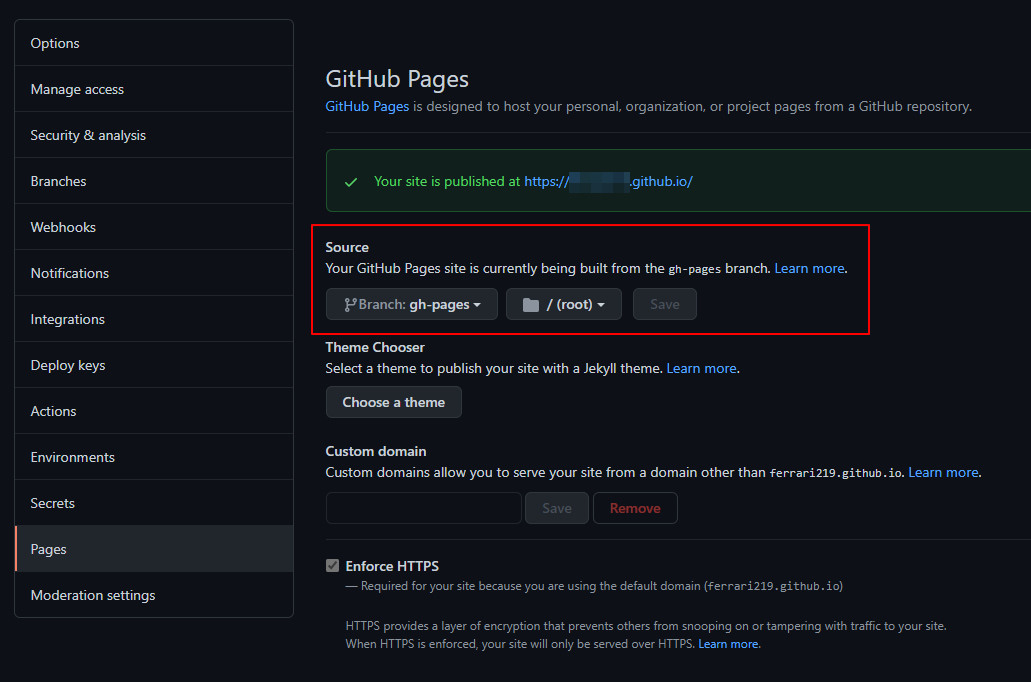
그리고 좌측메뉴에서 Pages를 선택하고 나면 윗쪽에 내 사이트 주소가 나오고 source쪽에 Branch: gh-pages로 설정되었는지 확인해줍니다.
다시 터미널로 돌아와 이 명령어를 실행해줍니다.
npm run deploygh-pages라고 branch 하나가 생길겁니다.
이제 홈페이지에서 확인해보면 제대로 보일겁니다.
728x90
'프로그램 강좌' 카테고리의 다른 글
| [javascript]정말로 지울까요? window.confirm (0) | 2021.06.04 |
|---|---|
| [javascript]Array.of 에 관한 실험 (0) | 2021.06.03 |
| [Util]JSON view (0) | 2021.05.21 |
| [html]favicon 만들기 & 코딩 방법 (0) | 2021.05.18 |
| [javascript]스크롤시, 오디오 자동재생 (0) | 2021.05.12 |



